「デザインソフトは難しそう…」
「時間もお金もかけずにクオリティの高い画像が作りたい」
そんな悩みを抱えている方にこそ知ってほしいツールがあります。オーストラリア発のオンラインデザインツール「Canva」は、世界190カ国で月間6000万人が利用する革命的なサービス。無料で使えるのに25万以上のテンプレートが揃い、デザイン知識ゼロでもプロ級の作品が作成できます。この記事では、ブログ運営者から小規模事業者まで、誰もが実践できるCanva活用術を徹底解説します。
第1章 Canvaとは?革命的なデザインツールの全貌
1-1 誰でもデザイナーになれる秘密
Canvaの最大の魅力は、専門知識がなくても高品質なデザインが作成できる点にあります。その秘密は「ドラッグ&ドロップ操作」と「豊富なテンプレート」に隠されています。日本語対応テンプレートだけでも約3万点が用意されており、テンプレートをベースに文字や画像を入れ替えるだけで、あっという間に完成品が仕上がります。
実際にいろはのおとのオーナーも「ポップやチラシのデザインが3分で完成した」と実感を語っています。デザインソフトの操作に慣れていない方ほど、その使いやすさに驚かれるでしょう。

1-2 対応デバイスと料金体系
Canvaはあらゆる環境で利用できる柔軟性が特徴です。ブラウザ版だけでなく、デスクトップアプリやスマホアプリ(iOS・Android)でも同じアカウントで作業を継続できます。料金体系はシンプルで、無料版でも基本機能は十分に活用可能です。
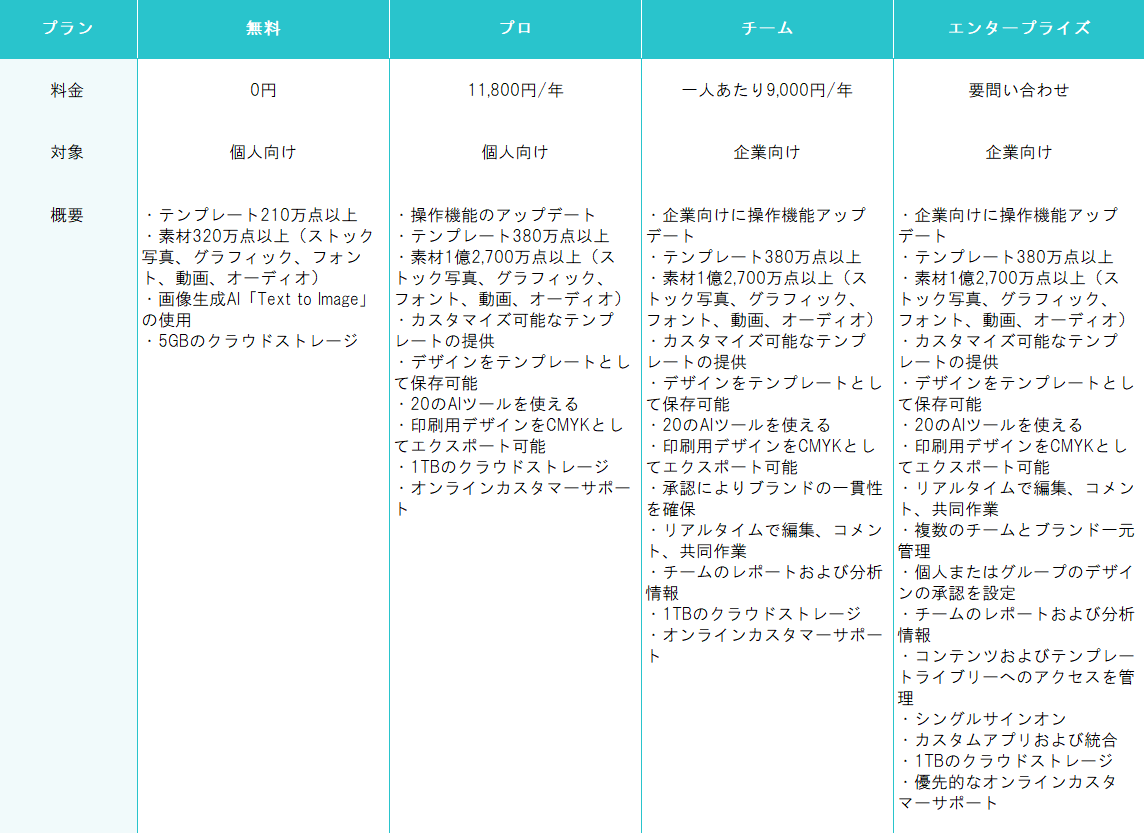
- 無料版:基本機能・25万テンプレート・300万素材が利用可能
- Pro版(¥11,800/年):1億素材・チーム機能・AI編集ツール追加
- 企業版:ブランド管理・共同作業機能強化
個人利用なら無料版で十分ですが、ビジネスで活用する場合はPro版がコスパ最良。印刷物を頻繁に作成する方なら、塗り足し設定や高解像度出力が可能になるため特に価値があります。
第2章 3分で始める実践ガイド
2-1 アカウント作成ステップ
Canvaの利用開始は驚くほど簡単です。公式サイトにアクセスし、3ステップで登録完了します。
- Canva公式サイトの右上「登録」をクリック
- Googleアカウント、LINEアカウント、メールアドレスから選択
- プロフィール入力(所要時間3分)
メールアドレスで登録する場合、確認コードが送られてくるので入力するだけ。スマホアプリでも同じアカウントでログインすれば、外出先での編集も可能です。

2-2 最初のデザイン作成
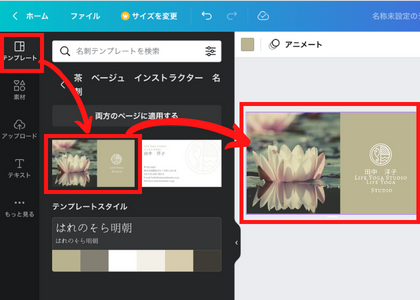
登録直後からデザイン制作を始められます。ホーム画面右上の「デザインを作成」をクリックし、用途に合ったテンプレートを選択しましょう。Instagram投稿や名刺、チラシなど100種類以上のテンプレートがカテゴライズされています。
重要なのは「王冠マークが付いたテンプレートは有料版専用」という点。無料版でも十分な選択肢があるので、まずは無料テンプレートから試すのがおすすめです。
第3章 基本機能完全マスター
3-1 6大基本操作
Canvaの操作は直感的ですが、基本を押さえると作業効率が格段に上がります。
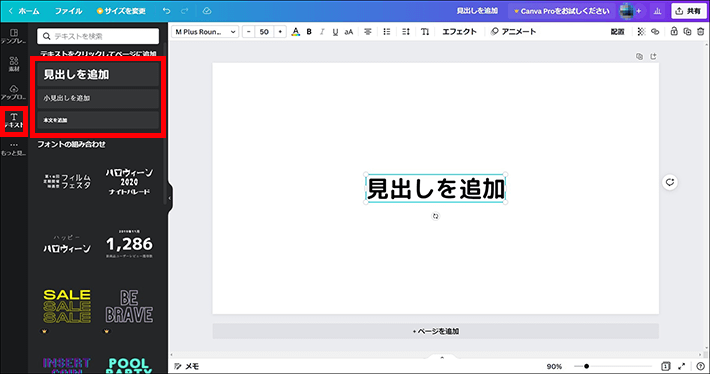
文字編集はサイドバーの「テキスト」から。見出しや本文を追加し、100種類以上の日本語フォントから選択可能です。フォントサイズや色変更は画面上部のメニューで即時反映されます。

画像挿入には二つの方法があります。Canva内の無料素材を「素材」タブから検索するか、自身の画像を「アップロード」で読み込みます。ブログ用にフリー素材を探すなら「写真」カテゴリが便利です。
オブジェクト編集は、選択した要素の周囲に表示される青枠をドラッグするだけ。拡大縮小や回転が自由にでき、配置も直感的に調整できます。

操作を間違えたら「Ctrl+Z(Win)/Command+Z(Mac)」で即時取り消し。最後に「共有」→「ダウンロード」でPNGやPDF形式で保存しましょう。
3-2 知って得する6つの応用技
基本操作をマスターしたら、次の応用テクニックでクオリティを向上させましょう。
- 写真フィルター:画像選択後、上部メニューの「フィルター」で雰囲気を一変
- スマート切り抜き:「切り抜き」ツールで不要部分をカット
- 透過調整:素材選択後、透明度スライダーで重ね合わせを最適化
- レイヤー管理:重なった素材は「配置」→「前面へ/背面へ」で調整
- グループ化:Shift+クリックで複数選択後、「グループ化」で一括操作
- SNS連携:「共有」からInstagramやFacebookに直接投稿可能
第4章 目的別作成ガイド
4-1 ブログ用アイキャッチ作成
ブログの閲覧数を上げるには、魅力的なアイキャッチ画像が不可欠です。Canvaなら3ステップでプロ級の画像が作成できます。
まず「デザイン作成」→「カスタムサイズ」で横幅1000-1200pxに設定。テンプレートを選んだら、タイトルとテキストを記事内容に合わせて修正します。自社画像を挿入し、フィルターで統一感を出すのがポイント。最後に装飾素材を追加してPNG形式でダウンロードしましょう。

4-2 印刷用名刺デザイン
名刺作成は「印刷製品」→「名刺」テンプレートが最適。ビジネス用ならシンプルなデザインを選び、連絡先情報を入力します。ロゴは「アップロード」で差し替え、カラーテーマで企業イメージに合わせた配色に調整しましょう。
印刷時は必ず「PDF(印刷)」形式で出力し、塗り足し3mmを設定。解像度が300dpi未満だとぼやけるので注意が必要です。

4-3 Instagramストーリー作成
SNS運用者に人気なのがInstagramストーリー作成機能。「SNS」→「Instagramストーリー」から動画テンプレートを選択し、画像や動画を差し替えるだけ。テキストアニメーションやGIF追加で動きを出し、音楽を挿入すれば完成です。MP4形式で出力すれば、そのままアップロードできます。
第5章 プロユーザー必須テクニック
5-1 チーム活用術
Pro版では「ブランドキット」機能が威力を発揮します。ロゴ・カラーパレット・フォントを一元管理できるため、チームメンバー間でデザインの統一性を保てます。実際に株式会社セラクでは、リアルタイム共同編集で業務効率が40%向上した事例があります。

5-2 AI機能活用
CanvaのAIツールは無料版でも活用可能です。「Text to Image」ではテキスト説明から画像を自動生成。「Magic Edit」で不要物を消去し、「背景除去」を1クリックで実行できます。特に商品写真の加工では、背景透過機能がプロダクトショットのクオリティを劇的に向上させます。
5-3 動画編集
動画コンテンツ作成もCanvaなら手軽です。「動画作成」選択後、テンプレートをベースにクリップを配置。トランジションでシーン切り替えを滑らかにし、BGMやテキストアニメーションを追加。最後に動画の長さを調整し、MP4で出力します。より高度なフォーマット変換にはStreamFabが便利で、出力後の動画を最適化できます。
第6章 法律&トラブル対策
6-1 商用利用ルール
Canva素材の商用利用には注意点があります。加工したデザインの販売や掲載は問題ありませんが、テンプレートの無加工転売や素材の単独配布は禁止。特に「デザインの商標登録」は著作権侵害になるため避けましょう。Canvaの公式ヘルプセンターで最新の利用規約を確認する習慣が大切です。
6-2 よくあるトラブル解決
印刷時に起こりやすい問題と解決策を紹介します。
- 印刷がぼやける:出力解像度を300dpi以上に設定
- フォントが反映されない:PDF出力時「テキストをベクター化」にチェック
- 保存データ消失:「プロジェクト」ページから過去デザインを復元
第7章 レベルアップ活用術
7-1 デザイン効率化
作業スピードを上げるショートカットキーは必須です。Ctrl+C→Ctrl+V(複製)、Ctrl+E(中央揃え)、Ctrl+G(グループ化)は毎日使います。ブラウザ拡張機能「Canva for Chrome」を導入すれば、ウェブ上の画像を直接編集可能に。オリジナルフォントを使う場合は「フォントマネージャー」で追加管理しましょう。
7-2 外部連携
他ツールとの連携でワークフローを最適化できます。Google DriveやDropboxから直接画像を挿入し、動画出力後はStreamFabでフォーマット変換。SNS投稿を自動化するならHootsuite連携が有効で、コンテンツの一括管理が可能になります。
まとめ:Canva活用の極意
| ユーザータイプ | おすすめ機能 | 成果例 |
|---|---|---|
| 個人ブロガー | 無料テンプレート・アイキャッチ作成 | 閲覧数2倍↑ |
| 小規模事業者 | 名刺・チラシ・メニュー作成 | 制作費90%削減 |
| SNS運用者 | ストーリー作成・投稿スケジューリング | フォロワー1.5倍↑ |
| 企業チーム | ブランドキット・共同編集 | デザイン業務効率化 |
「Canvaは現代のデザインインフラ」と言われる理由がお分かりいただけたでしょうか。無料版でも驚くほど多機能ですが、ビジネス利用ならPro版がコスパ最良。まずは無料で始めて、必要に応じてアップグレードするのが賢い選択です。世界6000万人が活用するツールで、あなたのクリエイティブを解放しましょう。
今すぐCanva公式サイトでアカウント作成!
最初のプロ級デザインまで、あと3分です。
 ツールハンター
ツールハンター

